Details of HTML5
Features:
 |
| HTML5 Features |
OFFLINE:
These features can
also be used to improve an application’s performance by storing data in the
cache or to make data persistent between user sessions and when reloading and
restoring pages.
STORAGE:
 |
| Storage Feature |
There are several
reasons to use client-side storage. First, you can make your app work when the
user is offline, possibly sync'ing data back once the network is connected
again. Second, it's a performance booster; you can show a large corpus of data
as soon as the user clicks on to your site, instead of waiting for it to
download again. Third, it's an easier programming model, with no server infrastructure
required.
CONNECTIVITY:
More efficient
connectivity means more real-time chats, faster games, and better
communication. Web Sockets and Server-Sent Events are pushing (pun intended)
data between client and server more efficiently than ever before.
FILE ACCESS:
HTML5 provides very
powerful APIs to interact with binary data and a user's local file system. The
File APIs give web applications the ability to do things like read files
[a]synchronously, create arbitrary Blobs, write files to a temporary location,
recursively read a file directory, perform file drag and drop from the desktop
to the browser, and upload binary data using
XMLHttpRequest2.
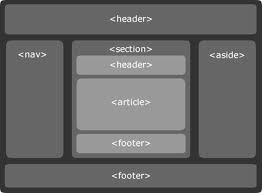
SEMANTICS:
 |
| Semantics |
HTML5 provides a series of tools to
make developers life easier too:
New media elements.
New structural elements.
New semantics for
internationalization.
New link relation types.
New attributes.
New form types.
New microdata syntax for additional
semantics.
AUDIO/VIDEO:
 |
| Audio/Video |
Audio
and Video became first-class citizens on the Web with HTML5 the same way that
other media types like images did in the past. Through their new APIs you can
access, control and manipulate timeline data and network states of the files.
With the coming additions to the APIs you will be able to read and write raw
data to audio files (Audio Data API) or manipulate captions in videos (Timed
Track API). But the real power of these new HTML elements stands out when they
are combined with the other technologies of the web stack, be it Canvas, SVG,
CSS or even WebGL.
3D/GRAPHICS:
The web has always been a visual
medium, but a restricted one at best. Until recently, HTML developers were
limited to CSS and JavaScript in order to produce animations or visual effects
for their websites, or they would have to rely on a plugin like Flash.
With the addition of technologies
like the canvas element, Web GL, and SVG images, this is no longer the case! In
fact, there are many new features which deal with graphics on the web: 2D
Canvas, WebGL, SVG, 3D CSS transforms, and SMIL.
PRESENTATION:
With the introduction of CSS3 it has
never been easier to create rich and beautiful sites and applications in HTML.
There are many new technologies and extensions to CSS3 including: 2D Transformations, Transitions, 3D
Transforms and Web Fonts to name just a few.
You can create rich user experiences
with no coding effort required, just simply apply a little CSS to your existing
applications.
PERFORMANCE:
 |
| HTML5 Application |
Web
apps are now able to rival performance of native and desktop applications. By
using a variety of techniques and technologies, your sites and apps can feel
more responsive and your users will get more done. Performance is important,
it's a constant theme across all aspects of your development and product.
NUTS
AND BOLTS:
 |
| HTML5 Application for Phone |
HTML5
is now an umbrella term that many people use to describe the amazing improvements
coming to the web platform. It's a platform that is becoming more powerful by
the day. Most people have heard of the rich APIs (css3, audio/video, WebGL,
offline, geolocation...), but there's also a slew of lesser-known features that
you should be aware of. We call these the "nuts & bolts" of
building modern web applications.
No comments:
Post a Comment