First
application to make you Windows Phone say “hello”:
 |
| Window Phone Application |
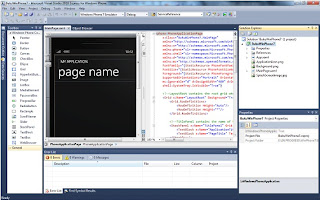
2. After the project is created, the screen will show design and XAML markup codes. Design view shows the phone interface which enables us to see how our program looks like during the development. For those of you who are already familiar with Visual Studio, then the Tool Box panel, Solution Explorer, and Properties pane will be around your main view.
 |
| Design Pane |
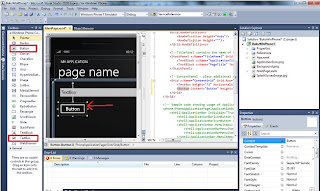
3. Add a TextBox and a Button from the ToolBox. Note that we get the same experience in developing Silverlight for web applications. We can easily alter the interface from the Properties pane.
 |
| Desing View of Application |
When a Button is selected, we can see that the button is
highlighted with a box outside the Button’s border. The box indicates the
Button’s touch area. This property is owned by every control. Change the
title text in XAML into “Hello World”.
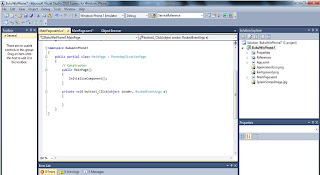
4. Double-clicking the Button will show codes behind the active page. Add a function to change Title into “Hello +” input from available TextBox.
 |
| Button_Click Event |
5. Type this code for the Button’s event handler, private void button1_Click(object sender, RoutedEventArgs e)
{
PageTitle.Text = "Hello " + textBox1.Text;
}
 |
| Deployment of Application |
First-time deployment may take some time to process. However, the next deployments will take less time, provided we don’t shut down the emulator. Type any text in the TextBox and press the button.
The title in the page will change according to the text inserted into TextBox. This is your first Windows Phone application. Congratulations! :)
 |
| Final Application of Hello World |
No comments:
Post a Comment