 |
| Photoshop Icon |
You have seen the Photoshop icon many times. Now we will make it in Photoshop.
Before making the icon you should recall Photoshop icon design in our brain.
Follow the below steps:
 |
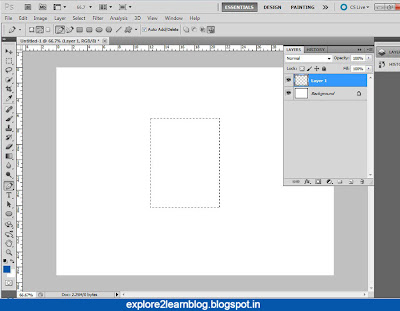
| Add Rectangle Marque |
2. Now create a new layer.
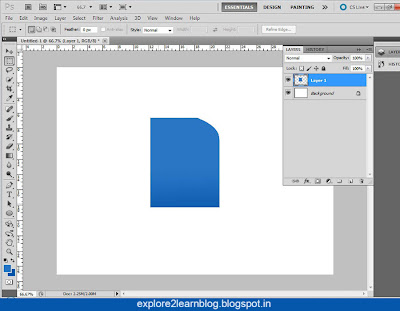
3. Select Pen Tool(p) and cut the corner of the rectangle.
4. Set the background color to #0456ab and set foreground color lighter than the background.
5. Now select Gradient Tool(g) and fill the gradient in the rectangle.
 |
| Fill the rectangle with Gradient |
6. For making round corner, Select Pen Tool and make a round corner in the new layer. For making the pen tool lines in the selection, press ctrl+enter. And fill it with the color #44d0fe.
 |
| Pen tool to make corner round |
7. Now again take a new layer and make small horizontal rectangle (As shown in the image). And repeat the step 4&5.
 |
| Creating Small Rectangle |
8. Now select the text tool(t) and write the words shown in the image.
 |
| Text Tool |
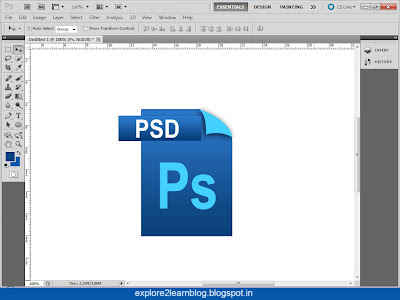
Now we have reached to our final step. In this step we will give the effects to all most, all the layers.
9. Give stroke effect in Layer style option to all layers except text layer with size 1px and opacity 75%. And give shadow effect to round corner layer. Keep the shadow opacity to 70%.
 |
| Final Image |
Here our Photoshop icon is ready.
I think you have enjoyed reading this tutorial. We will back to you with our next and interesting tutorial soon...Stay tuned with us :)
No comments:
Post a Comment